The community is working on translating this tutorial into Uzbek, but it seems that no one has started the translation process for this article yet. If you can help us, then please click "More info".
The ViewStart file
In the previous article, we learned how to define create a Layout view, which could be re-used across multiple views. A Layout is applied to a View whenever it's referenced through the Layout property, like this:
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}Under normal circumstances, you would have to do this for all the pages where you want to use this Layout - that's pretty cool, because it gives you the flexibility to use multiple layouts or even have pages which doesn't use a shared layout. However, for a lot of projects, you will likely have only one common Layout or at least one you use in most situations. Fortunately for us, there's an easy way to specify a default Layout, which will be used unless you specifically override it within the page: The ViewStart file.
What is the ViewStart file?
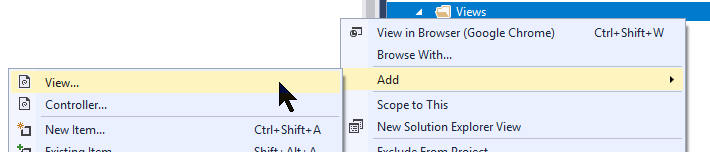
The ViewStart file is actually much like a normal view and it also has the same extension (.cshtml), so to use it, you should just add a View to your Views folder called _ViewStart.cshtml. We'll get to that in a minute, but for now, you should know that ASP.NET MVC will automatically look for a ViewStart file and interpret it before it interprets the actual page/view. That allows you to specify common functionality, like in this case, where we will use it to specify a default Layout for all pages. But first, let's add a ViewStart file to our project:

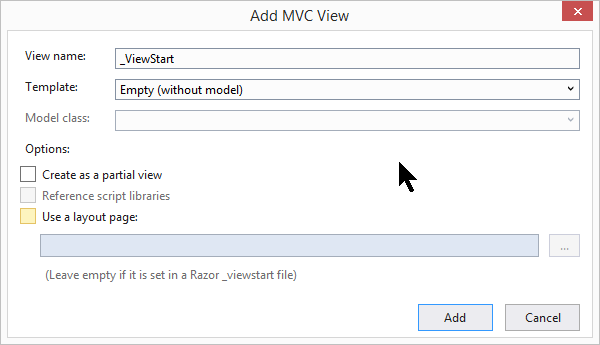
Just like for Layout files, the filename should be prefixed with an underscore, to state that this is not just a regular View:

The content of this file should be just what you need to do before a regular view is interpreted - there are many use cases for this, but the one we'll look into is defining a default/fallback Layout, which will always be used unless specifically overridden. It can be done like this:
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}Now, whenever you add a View to your project, you can check the "Use a layout page" option, as seen on the screenshot, but leave the text field empty - your Layout will automatically be applied to your new View and you don't have to set the Layout property manually for each View anymore!
Multiple ViewStart files
For most projects, you will likely just have one ViewStart file, which is most commonly placed in the root of your Views folder. However, in larger projects, you might find it relevant to have more than one ViewStart file, usually to give more specific directions to Views in a specific folder. Fortunately for us, the ViewStart system is hierarchical, meaning that ASP.NET MVC will look for a ViewStart file in the same folder as the requested View first and then move up the folder hierarchy if one is not found.
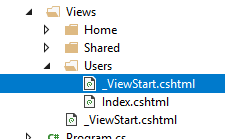
You can of course use this to your advantage and create another ViewStart file in one of your Views sub-folders - this ViewStart file will then be used for all the Views found in this folder. The structure could then look like this:

Summary
The ViewStart file allows you to define common logic which will be automatically applied to all of your Views, like defining a default/fallback Layout, as demonstrated in this article. You may also use it to define other types of common logic, like sharing information across all views by putting them in the ViewData from the ViewStart file and then referencing it from your views. We'll discuss the ViewData functionality in a later article.