This article has been localized into French by the community.
Créer un Modèle
Dans les deux précédents articles, nous avons créé un contrôleur puis une vue. Nous les avons combinés pour créer une simple et basique page HTML. Cependant, à ce point, notre vue pourrait être une simple page HTML, car nous ne faisons pas grande chose d'autre que de renvoyer du HTML basique. L'idée derrière MVC (Modèle - Vue - Contrôleur) est bien entendu de mixer du HTML avec des données générées par le serveur, et c'est ici que le modèle entre en jeu.
Dans l'architecture MVC, le Modèle est généré par le Contrôleur puis passé à la Vue, qui renvoie les données nécessaires à l'utilisateur. Comme nous l'avons vu dans un article précédent, nous pouvons nous passer du modèle si nous n'avons pas de données générées par le serveur pour une page spécifique, mais dès que c'est le cas, nous aurons besoin d'un Modèle.
Mais à quoi ressemble un Modèle ? Eh bien en fait, cela dépend de vous, car le modèle peut être n'importe quel type d'objet trouvé dans un Framework. Cela peut être un simple numéro ou une simple chaine de caractères, ou cela peut être un objet complexe instancié depuis une classe (ex. Une classe utilisateur contenant les informations d'un utilisateur, un objet GuestBookEntry contenant une entrée d'un livre d'or, etc.). Cela signifie également que votre modèle peut être une classe que vous possédez déjà, par exemple une donnée de votre base de données, ou une classe créée spécialement pour être un modèle pour une ou plusieurs vues.
Ajouter un Modèle
Ajoutons un Modèle à notre projet HelloMVCWorld (créé dans l'article précédent concernant les contrôleurs). Pour cet exemple, nous créerons un nouveau modèle plutôt que de dépendre de quelque chose de déjà défini dans le projet.
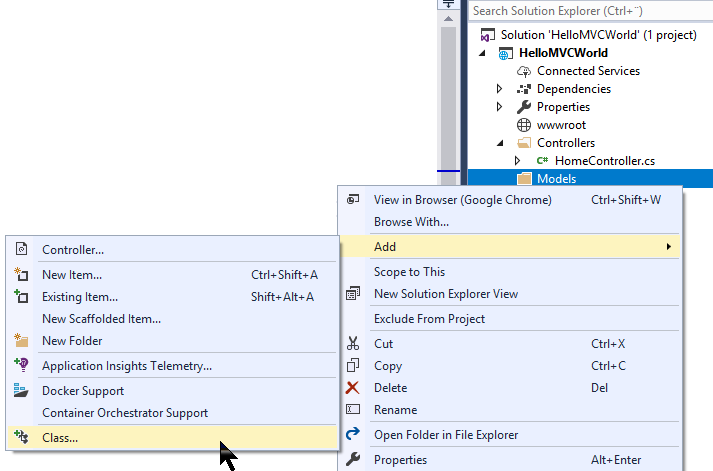
Tout comme nous rangeons nos contrôleurs dans le dossier "Controllers" et nos vues dans le dossier "Views", nous ajouterons simplement un dossier nommé "Models" à la racine de notre projet. Faites un clic droit sur votre projet dans l'Explorateur de solutions et choisissez Ajouter -> Nouveau Dossier, comme vu précédemment. Une fois que vous avez ajouté le dossier "Models", il est temps de créer le modèle. Comme mentionné, les modèles sont de simples classes, donc c'est ce que nous ajouterons :

Puisque cette classe sera utilisée pour contenir des informations de base à propos d'un film, dans la boite de dialogue qui s'affichera, entrons simplement Movie.cs comme nom de classe. Visual Studio créera ensuite une nouvelle classe vide, qui doit ressembler à ceci :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace HelloMVCWorld.Models
{
public class Movie
{
}
}Ajoutons-y quelques propriétés de base - La classe devrait ressembler à ceci :
public class Movie
{
public string Title { get; set; }
public DateTime ReleaseDate { get; set; }
}Maintenant, notre classe de Modèle est prête. Comme dit précédemment, le modèle doit être instancié par le Contrôleur, donc allons dans notre HomeController créé dans un article précédent. Il renvoyait simplement une vue dans la méthode Index(), comme ceci :
public IActionResult Index()
{
return View();
}Mais modifions cette méthode pour renvoyer une vue avec modèle :
public IActionResult Index()
{
Models.Movie movie = new Models.Movie()
{
Title = "The Godfather",
ReleaseDate = new DateTime(1972, 3, 24)
};
return View(movie);
}Nous avons fait deux changements : Nous avons instancié un nouvel objet "Movie", avec l'un des films les plus acclamés dans le monde et nous avons donné cet objet à la méthode View(). De cette façon, nous sommes certains que notre modèle sera disponible dans notre vue. Vous vous souvenez de la vue que nous avons précédemment créé, qui s'appelle Index.cshtml ? Il est temps de l'ouvrir à nouveau et de se pencher dessus.
Comme mentionné précédemment, une Vue peut fonctionner sans Modèle, mais si nous voulons utiliser un modèle, nous avons besoin d'en avertir la Vue et lui dire de quel type est le Modèle que nous attendons. Ceci est fait via la directive de Razor @model, généralement en haut du fichier de Vue, comme ceci :
@model HelloMVCWorld.Models.MovieMaintenant notre vue sait qu'elle attend un modèle de type Movie, ce qui nous donne deux avantages : Si un modèle d'un type différent est accidentellement envoyé à la vue, une erreur sera levée, et également, Visual Studio sera désormais capable de nous aider avec IntelliSense lorsque l'on appellera le Modèle de la Vue. Faisons donc ceci :
@model HelloMVCWorld.Models.Movie
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@Model.Title</title>
</head>
<body>
The movie <b>@Model.Title</b> was released @Model.ReleaseDate.ToLongDateString()
</body>
</html>Remarquez comme je référence le mot-clé Model plusieurs fois dans le code maintenant : Ceci me donnera un accès direct aux données du modèle passées à la vue, dans ce cas l'instance de la classe Movie. Cela signifie que l'on peut désormais utiliser les propriétés de cette dernière, par exemple les propriétés Titleet ReleaseDate. Il est temps d'essayer notre code - appuyez sur F5 pour lancer le projet et nous devrions voir s'afficher les informations du "Parrain"
Vous devriez également avoir remarqué que j'ai préfixé le mot-clé Model avec le caractère @ (arobas). Par exemple : @Model.Title. Ceci fait partie de la syntaxe de Razor, dont nous discuterons dans un prochain chapitre.
Conclusion
Félicitations, nous avez désormais fait le tour et combiné un Modèle, une Vue et un Controleur (MVC). Je sais que ces concepts peuvent vous sembler énigmatiques à ce point, cependant il m'a semblé important pour vous de voir quelque chose de fonctionnel avant de se plonger dans la théorie derrière ceci. Continuons d'en apprendre encore plus à propos de cette technologie incroyable !