This article has been localized into Italian by the community.
Salve, MVC World
Con la versione di Visual Studio installata ed avviata, siamo pronti per la creazione della nostra prima applicazione ASP.NET MVC che chiameremo "HelloMVCWorld". Questa sarà la nostra versione, leggermente modificata, del più classico esempio "Hello World" col quale inizia ogni tutorial di programmazione.
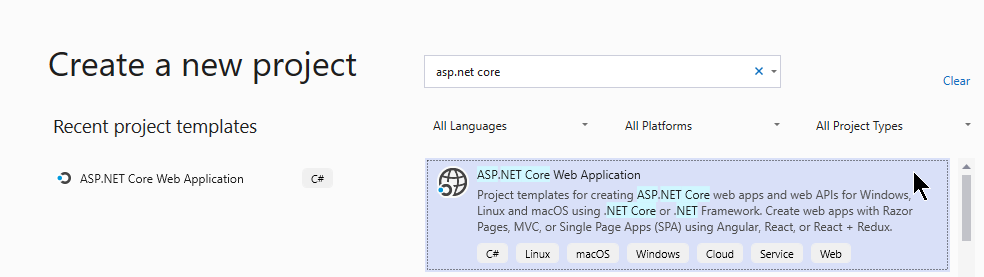
In Visual Studio, dal menu File, selezionate New -> Project. Vi verrà presentata la finestra per la creazione di un nuovo progetto, dalla quale sceglierete il tipo di progetto, il nome e la posizione. Per questa guida utilizzeremo una applicazione web ASP.NET Core - potete sia cercarla nella lista oppure usare il campo di ricerca così come abbiamo fatto in questo screenshot:

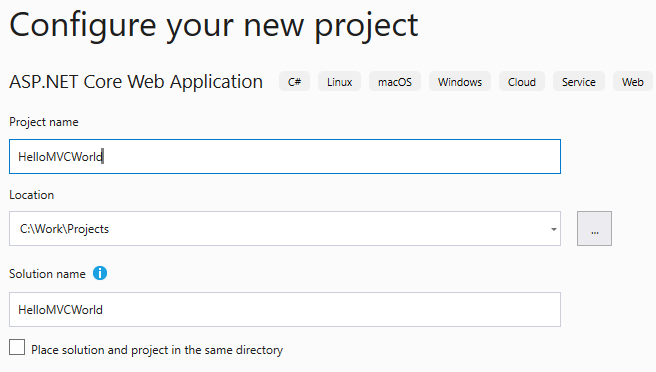
Dopo aver cliccato Next, vi verrà presentata la finestra dove potrete specificare i dettagli del vostro progetto. Dovrete specificare un nome ed una posizione sul disco. Per esempio:

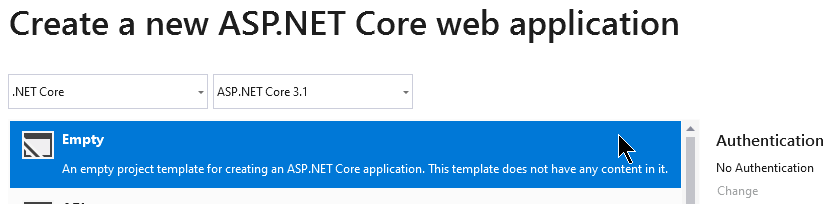
Sistemati tutti i dettagli, potete cliccare sul pulsante Create per procedere al passo finale. Qui vi verrà chiesto di selezionare il Template che deve essere utilizzato per creare il progetto:

Sarete sicuramente tentati di scegliere "Web Application (Model-View-Controller)" perché dopotutto MVC è ciò che vogliamo imparare in questo tutorial no? Certamente è quello che faremo, ma questo tutorial è impostato perché possiate imparare tutto da zero mentre il template MVC andrà a scrivere MOLTO codice di default per la creazione di un piccolo ma funzionate website. Tutto ciò porterebbe molta confusione e serie difficoltà di apprendimento, perciò in questa fase selezioniamo il template Empty che contiene il minimo indispensabile di files necessari alla creazione di una MVC Web Application.
Procedete cliccando il pulsante Create ancora una volta.
Visual Studio ora creerà un nuovo progetto contenente solo pochi e necessari files. Anche se non sembra possibile, è tutto quello di cui si ha bisogno per creare il classico esempio "Hello World": provate a premere F5 e vedrete ciò che succede. Visual Studio compilerà il vostro progetto e farà partire il sito web appena creato col vostro browser predefinito in cui verrà semplicemente mostrato il messaggio "Hello, World!". Ma come si è riusciti ad ottenere tutto ciò?
Come prima cosa, per default, Visual Studio crea un file Startup.cs. Questo si occupa dei settaggi di base, ma ne discuteremo più avanti nel corso del tutorial. Per adesso date un'occhiata a questa linea di codice:
await context.Response.WriteAsync("Hello World!");Ora andremo a modificare questo messaggio perché sia relativo a MVC, come volevamo. Se il progetto è ancora in esecuzione allora i files saranno in modalità di sola lettura, quindi dovrete arrestare l'esecuzione chiudendo il browser o scegliendo in Visual Studio Debug -> Stop Debugging (oppure premendo Shift+F5). Ora potrete agevolmente modificare il file Startup.cs, cambiando il testo del messaggio in modo che la linea di codice sia come la seguente:
await context.Response.WriteAsync("Hello, MVC World!");Ora fate ripartire il progetto (dal menu Debug o premendoF5) e vedrete comparire il messaggio modificato.
Sommario
Complimenti, avete appena creato una semplice web application, ma senza nessun model o view o controller. Dal prossimo articolo si comincerà a conoscere questi elementi e inizieremo proprio dando uno sguardo ai controllers.