This article has been localized into Italian by the community.
Creare una View
Se avete letto l'articolo precedente, ora dovreste avere un progetto ASP.NET MVC molto elementare capace di emettere un semplice messaggio "Hello World". Questo testo è generato direttamente nel controller e ritornato come semplice testo al browser, ma, ovviamente, questo metodo non è molto utile tranne che per alcuni lavori molto rudimentali. Quello che vorremmo è la possibilità di avere pagine dinamiche create utilizzando HTML e altre tecnologie Web. Per questo, abbiamo bisogno delle Views, che sono la rappresentazione visuale del Model ritornato dal Controller.
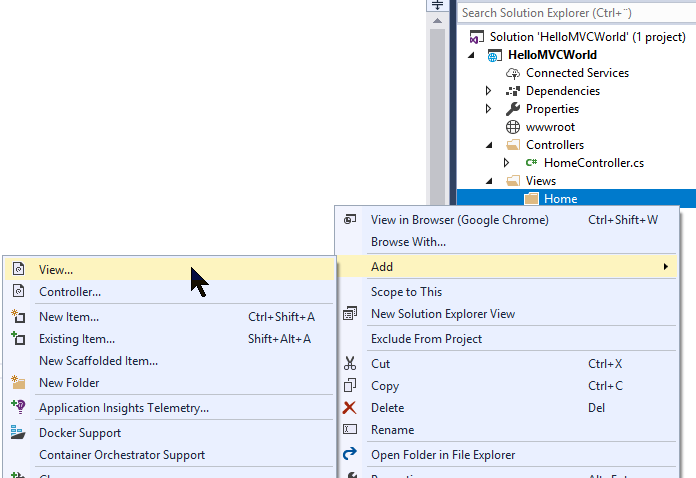
Poiché abbiamo già creato un Controller (chiamato HomeController), siamo arrivati al punto in cui dobbiamo creare una View collegata, invece di ritornare un pò di testo. E, come abbiamo visto nell'articolo precedente, i Controllers sono creati di solito in una cartella chiamata "Controllers", pertanto dovremmo avere una cartella chiamata "Views" per le nostre Views. Semplicemente fate click con il tasto destro sul progetto nella finestra Solution Explorer and selezionate Add -> New Folder, esattamente come abbiamo già fatto nell'articolo precedente. E' buona abitudine avere una cartella per ogni controller, pertanto all'interno della nuova cartella Views creeremo una sottocartella chiamata Home per contenere le views associate al nostro HomeController. Con queste operazioni preliminari completate, siamo ora pronti a creare una View all'interno della nuova cartella

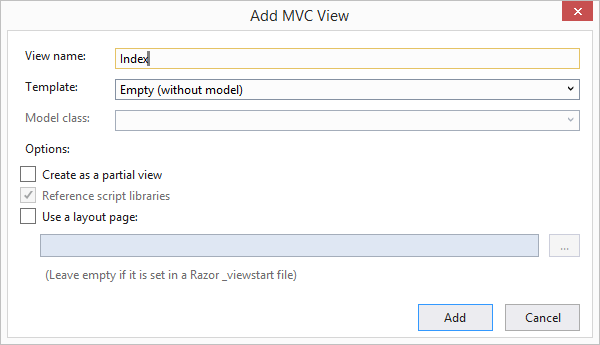
Vedrete una finestra con parecchie opzioni. Sono tutte piuttosto importanti e discuteremo della maggior parte di esse più avanti in questa guida, ma per adesso, aggiungiamo una semplice View al nostro progetto. Potete farlo ripetendo le opzioni che ho utilizzato nella schermata seguente:

Clicca Add e finalmente avremo la nostra nuova View. Il codice della View dovrebbe essere come il seguente:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
</body>
</html>Questo è fondamentalmente solo un pò di HTML standard per un documento vuoto, con solo un po di codice collegato a MVC all'inizio e basato sulla sintassi Razor e della quale parleremo nei prossimi capitoli. Per adesso, ignoriamo questa parte e lavoriamo su HTML, che spero tu già conosca e comprenda.
A questo punto facciamo una piccola modifica al testo HTML per visualizzare un saluto al mondo. Naturalmente deve essere inserito all'interno dei tag, come nell'esempio seguente:
<body>
<span style="font-size: 18pt;">Hello, <b>MVC</b> world!</span>
</body>Dobbiamo fare una ulteriore cosa: Nell'articolo precedente, abbiamo cambiato il metodo Index() per ritornare un semplice testo invece di una View. Ora che vogliamo usare una View dobbiamo cambiare. Perciò, aprite il file HomeController e modificate il metodo Index() nel modo seguente:
public IActionResult Index()
{
return View();
}Ora tutto dovrebbe essere a posto, perciò premete F5 per eseguire il progetto e se tutto è corretto, vedrete la nostra bellissima view nel browser, invece del noioso pezzettino di testo che abbiamo visto nell'articolo precedente.
Come funziona?
Grazie al meccanismo di "routing" predefinito disponibile nel Framework ASP.NET MVC, l'URL radice del sito è automaticamente definita sul metodo Index() di HomeController (non devi preoccuparti di cosa sia il "routing" adesso, ne parleremo presto). La chiamata al metodo View() causa la ricerca, all'interno di un certo numero di percorsi, di una View con un nome che possa essere abbinato, in questo caso \[project root]\Views\[nome del controller]\Index.cshtml. Questa view viene quindi interpretata (poichè potrebbe contenere del codice Razor) e quindi ritornata come output al browser.
Riepilogo
Abbiamo combinato insieme con successo un Controller e una View per generare una pagina web reale. Potrebbe ancora sembrarti un po misterioso come della magia nera, ma semplicemente, prima di cercare di comprendere tutti i concetti, andiamo avanti con questa guida e limitiamoci ad avere una idea di come funziona e di come sia potente il framework.
Però, c'è molto di più da conoscere sulle Views per sfruttare tutti i vantaggi di ASP.NET MVC - questa era solo una introduzione per partire. In un capitolo successivo andremo molto più a fondo sul concetto delle Views.