This article has been localized into Italian by the community.
Introduzione
All'inizio di questa guida abbiamo parlato brevemente delle Views nel pattern MVC e ne abbiamo aggiunta una al nostro progetto per cercare di capire cosa faceva e come si presentava e per avviarci rapidamente nella nostra introduzione iniziale. In questo capitolo invece, andremo in maggiore profondità sull'argomento Views a partire da questo articolo dove esamineremo i concetti base di una View.
Che cosa è una View?
Mentre il Controller gestisce la connessione fra il vostro backend ed il frontend, la View è il risultato visuale di una Action presente in un Controller. Così, ogni qualvolta volete interagire con l'utente presentadogli qualcosa di visuale, e di solito questo è quello che volete fare quando sviluppate una applicazione web, questo qualcosa è inserito in una View. Una View contiene il markup (HTML) ed eventualmente del codice Razor per presentare una visualizzazione del vostro Model. In altre parole, il Controller, genera l'oggetto Model e quindi lo passa alla View, la quale usa il Model per rappresentare visivamente il contenuto del Model all'utente finale.
Queste frasi possono sembrare un po astratte a questo punto. in particolare se non avete ancora visto in azione una View - nel qual caso, vi suggeriamo di ritornare all'inizio di questa guida, dove abbiamo aggiunto al progetto un Model, una View e un Controller per capire come interagiscono fra di loro.
Una View è semplicemente un file HTML con il supporto per codice Razor. Utilizza l'estensione .cshtml proprio per indicare queste possibilità extra, e come avete visto nel capitolo sul Razor presente in questa guida, è molto facile combinare HTML e codice Razor.
Dove vengono posizionate le Views?
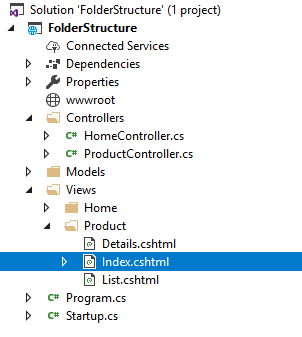
I files delle Views vengono posizionati normalmente in una cartella chiamata Views a partire dalla cartella radice del progetto MVC. Per fare in modo che sia più facile al framework .NET e ai vostri Controllers trovare la View appropriata. si crea una sottocartella all'interno della cartella Views per ognuno dei Controllers e gli si da lo stesso nome del Controller a cui sono normalmente collegate. Perciò, se avete un HomeController e un ProductController, la vostra cartella Views potrebbe avere delle sottocartelle con i nomi "Home" e "Product". Ognuna di queste cartelle avrà poi al suo interno una o più views collegate alle azioni dei vostri controllers. La vostra finestra Solution Explorer assomiglierà un po a questa immagine:

Seguendo queste convenzioni, consentirete al framework .NET di trovare le vostre views automaticamente, attraverso un processo chiamato "View Discovery". Discuteremo di questo processo in uno dei prossimi articoli.
Riepilogo
Una View è la rappresentazione visuale del vostro Model, trasmesso al vostro utente finale dal vostro Controller. La View usa una combinazione di HTML e di codice Razor per generare qualcosa che sia comprensibile al browser. Nei prossimi articoli approfondiremo alcuni degli argomenti più avanzati relativi alla View.