This article has been localized into Japanese by the community.
ビューの作成
前回までの記事で、単純な「Hello world」メッセージを出力できる、非常に基本的なASP.NET MVCプロジェクトが出来上がっているはずです。このテキストはコントローラー内で直接生成されプレーンテキストとしてブラウザーに返されます。しかし、このやり方では非常に原始的なタスクをやらせる場合以外、どうみても実用的ではありません。 必要なのはHTMLなどのWeb技術で作成される動的なページです。そこでビューが必要になります。ビューとは、モデルを視覚的に表現するもので、コントローラーによって返されます。
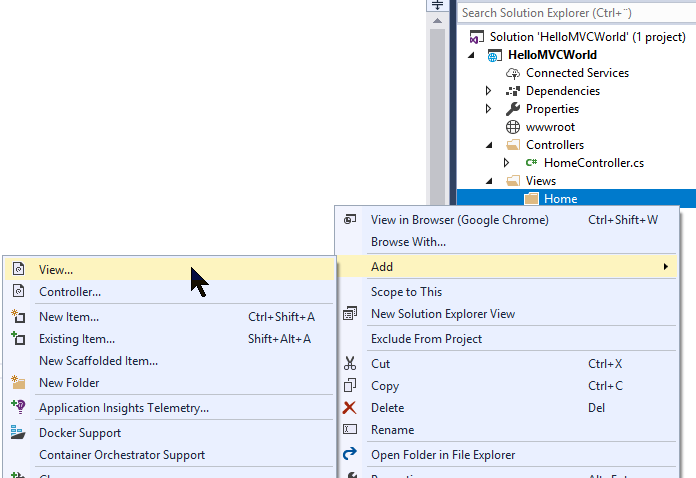
コントローラー(HomeController)は既に作成しましたので、単にテキストを返すのはやめて、ビューを作成します。前回の記事で見たようにコントローラーは通常、「Controllers」というフォルダーに配置されていますので、同様に「ビュー」というフォルダーも作ります。ソリューションエクスプローラーでプロジェクトを右クリックし、前回行ったように追加 - 新しいフォルダーを選択します。また、コントローラーごとに一つのフォルダーを作成することも一般的です。そこで、作成したViewsフォルダー内にHomeというフォルダーを作成しましょう。ここにHomeControllerのビューを格納していくことにします。これで今作成したフォルダーにビューを作成していく準備ができました。

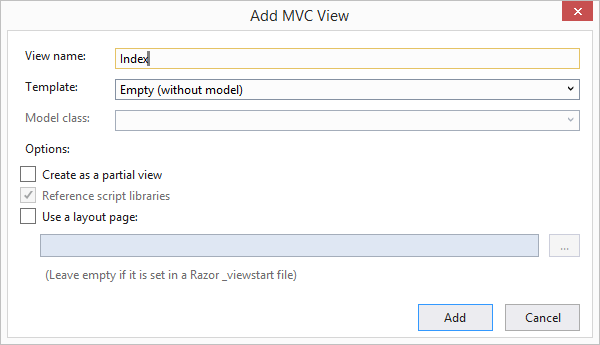
ダイアログが表示されます。オプションがいろいろありますが、すべてビューに関連するオプションで、後ほど詳細に説明していきます。今はとりあえず単純なビューをプロジェクトに追加しておきましょう。以下の画面と同じように選択してビューを作成します。

追加をクリックして真新しいビューを作成します。コードは以下のようになっています。
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
</body>
</html>標準的なHTMLで作成された空のドキュメントになっており、MVCに関連するコードが上部に少しだけ含まれています。このコードはRazor構文に基づくものですが、次回以降の章で説明します。今は無視してHTMLをいじりましょう。HTMLについてはおそらくすでに理解されていることと思います。
ここで、HTMLに修正を加えましょう。世界へ向けてあいさつを表示します。タグ間に以下のように入力します。
<body>
<span style="font-size: 18pt;">Hello, <b>MVC</b> world!</span>
</body>まだ一つやることがあります。前回の記事ではIndex()メソッドを変更して、ビューのかわりにシンプルなテキストを返すようにしました。やっぱりビューを使いたいので、これを元に戻しましょう。HomeControllerを開いてIndex()メソッドを以下のように修正します。
public IActionResult Index()
{
return View();
}これですべて揃ったはずです。F5を押してプロジェクトを実行しましょう。うまく行けば、前回のようなつまらないテキストではなく、ピカピカのすてきなビューがブラウザーに表示されます。
動作の仕組み
ASP.NET frameworkの持つデフォルトのルーティングメカニズムによって、URLのトップへのアクセスは自動的にHomeControllerのIndex()メソッドへルーティングされます(ルーティングについては後ほど説明します。)そしてView()メソッドを呼び出すと、名前の一致するViewを見つけるため、さまざまな場所が検索されます。今回の場合は、\[プロジェクトのルート]\Views\[コントローラーの名前]\Index.cshtmlです。このビューは解釈され(Razorコードを含むことが多いので)、その結果がブラウザーに出力されます。
まとめ
ControllerとViewを無事に結び付けて実際にWebページを生成することができました。今はまだ呪文のように見えるかもしれませんが、このまま進み、フレームワークの仕組みとその威力を感じ取ってから、すべての概念をしっかり把握することにしましょう。
ASP.NET MVCを最大限に活用にするためには、ビューについてさらに多くのことを知る必要があります。今回の説明はとりあえず動くものをつくるための導入部分にすぎません。ビューについてはこの後の章でさらに深く掘り下げていきます。