This article is currently in the process of being translated into Polish (~66% done).
Hello, MVC World!
Po zainstalowaniu i uruchomieniu Visual Studio jesteśmy gotowi do stworzenia naszej pierwszej aplikacji ASP.NET MVC, którą nazwiemy „HelloMVCWorld” - będzie to nasza własna, nieco zmodyfikowana wersja klasycznego przykładu "Hello, world!", od którego zacznie się prawie każdy poradnik programistyczny.
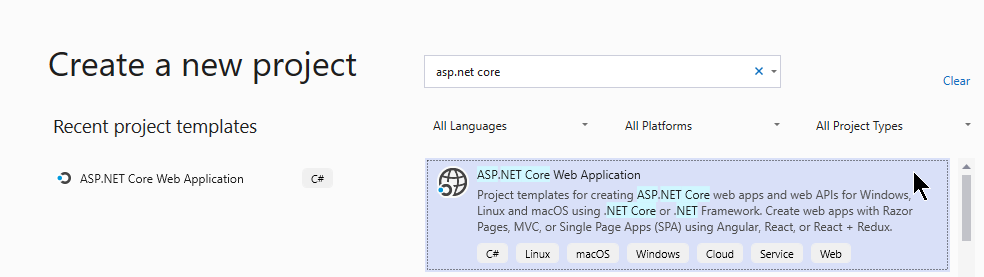
In Visual Studio, from the File menu, select New -> Project. You will be presented to the New Project dialog, where you select the project type, name and location. For this tutorial, we'll use an ASP.NET Core Web Application - you can either look for it in the list or use the Search box, as I have on the screenshot:

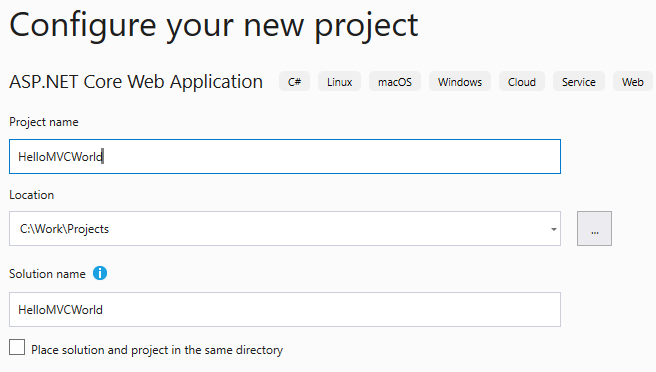
After clicking Next, you will be presented with a dialog where you can specify the details for your project. You will need to specify a name and a location for it, e.g. like this:

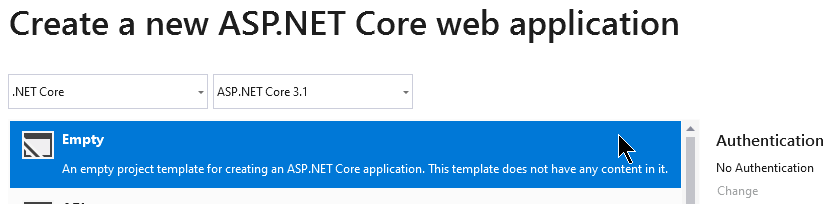
With all the details in place, you can now click the Create button to proceed to the final step. Here you will be asked to select the Template which should be used when creating the project:

Można pokusić się o wybranie szablonu o nazwie "Web Application (Model-View-Controller)", przecież w tym poradniku uczymy się MVC, prawda? Tak, ale w tym samouczku stworzymy wszystkiego od zera. Szablon MVC domyślnie zawiera wiele rzeczy - w rzeczywistości jest to kompletna, ale mała rozbudowana strona internetowa. Na początek może być zbyt skomplikowane, więc zamiast tego wybierz szablon Empty - zawiera tylko minimum plików, które potrzebujesz do utworzenia aplikacji internetowej MVC.
Proceed by clicking the Create button once again.
Visual Studio utworzy teraz nowy projekt zawierający tylko kilka plików. Wierzcie lub nie, ale to wszystko, czego potrzebujemy, aby stworzyć klasyczne pozdrowienie „Hello, world!” - spróbuj nacisnąć F5 i przekonaj się sam. Spowoduje to, że Visual Studio skompiluje nowy projekt i otworzy wynikową stronę w domyślnej przeglądarce, która powinna po prostu wyświetlić komunikat „Hello World!”. Jak to się stało?
Domyślnie VS tworzy plik Startup.cs - który, wykonuje podstawowe czynności konfiguracyjne, zostaną omówione później w poradniku, na razie spójrz na wiersz kodu:
await context.Response.WriteAsync("Hello World!");Zgodnie z obietnicą zmienimy wiadomość, tak aby była związana z MVC. Jeśli projekt nadal działa, pliki projektu będą w trybie tylko do odczytu, więc musisz zatrzymać witrynę, zamykając okno przeglądarki otwarte przez VS lub wybierając Debug -> Stop Debugging (lub naciskając Shift+F5). Teraz możesz edytować plik Startup.cs, po prostu zmień wiadomość, aby kod wyglądał następująco:
await context.Response.WriteAsync("Hello, MVC World!");Uruchom swój projekt ponownie (z menu Debug lub naciskając F5) i proszę - wiadomość została zmieniona!
Podsumowanie
Gratulacje, właśnie stworzyłeś bardzo prostą aplikację internetową, ale jak dotąd nie widzieliśmy żadnych modeli, widoków ani kontrolerów. Zmienimy to w następnym artykule, w którym rozpoczynamy uczenia się MVC, analizując działanie kontrolerów.