This article is currently in the process of being translated into Polish (~84% done).
Tworzenie kontrolera
W ostatnim artykule stworzyliśmy nasz pierwszy projekt ASP.NET MVC. Wyświetlał prostą wiadomość, ale oczywiście chcemy czegoś więcej! Pierwszą istotną rzeczą w nowym projekcie MVC (Model-View-Controller), jest dodanie Kontrolera.
Jak już wcześniej wspominaliśmy, Controller (kontroler) działa jako pośrednik - łączy Model (model) i View (widok) oraz podaje wynik użytkownikowi końcowemu. Jednak ani model, ani widok nie są wymagane - kontroler może działać samodzielnie, wykonując podstawowe operacje, np. dostarczenie prostej wiadomości tekstowej lub przekierowanie użytkownika do innego miejsca.
Jest jednak kilka rzeczy, które musimy zrobić przed dodaniem nowego kontrolera do naszego projektu.
Dodawanie obsługi MVC do projektu Web
W poprzednim artykule stworzyliśmy nowy projekt web przy użyciu pustego szablonu. Została stworzona bardzo prosta aplikacja internetowa, więc musimy dodać do niej obsługę MVC, aby platforma .NET i serwer WWW wiedziały, jak przetwarzać przychodzące żądania itp. Pamiętasz plik Startup.cs, który zmodyfikowaliśmy w poprzednim artykule? Nadszedł czas, aby otworzyć go ponownie w Visual Studio i poszukać metody ConfigureServices. Obecnie jest pusty, ale zmieńmy to, dodając do niego następującą linię kodu:
services.AddMvc();Metoda powinna teraz wyglądać następująco:
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}We also need to modify the Configure() method - previously, it contained some code to output our "Hello, MVC world!" message, but we want our new Controller to handle this task in the future. Your web application needs to know how to map incoming requests to your controllers and for this, it uses the concept of routes. We will talk a lot more about routing later on, because it's a slightly complex subject, but for now, we will use a couple of lines of code, found at the bottom of the below code example, to add default routing to the application. So, modify your Configure() method in the Startup.cs file so that it looks like this:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if(env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseRouting();
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute();
});
}Teraz jesteśmy gotowi do dodania naszego pierwszego kontrolera!
Dodawanie kontrolera
Struktura projektu aplikacji MVC zależy od ciebie - jeśli chcesz, możesz umieścić wszystkie kontrolery, modele, widoki i inne pliki w katalogu głównym. Zazwyczaj jednak dobrym pomysłem jest dzielenie rzeczy w odpowiednich folderach, np. folder „Controllers” dla kontrolerów, folder „Views” dla widoków i tak dalej. Kiedy już przyzwyczaisz się do określonej struktury, niezależnie od tego, czy jest to zwykła struktura, czy twoja własna, łatwiej będzie ci nawigować po projekcie i pracować z plikami.
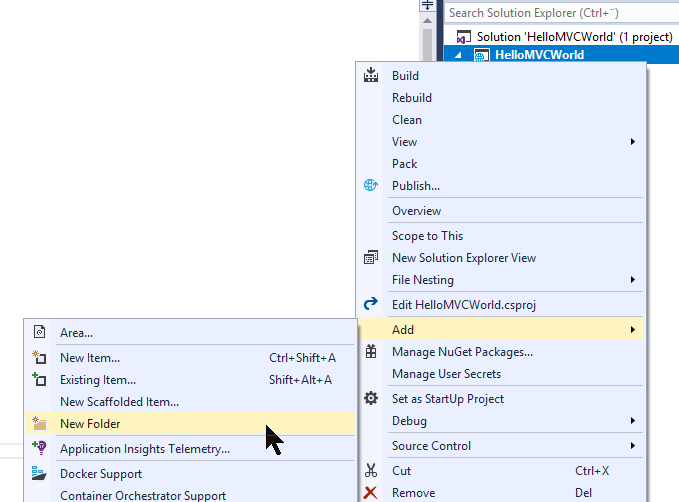
Zacznijmy od dodania nowego folderu do twojego projektu o nazwie „Controllers”. Kliknij prawym przyciskiem myszy w Solution Explorer i wybierz Add -> New Folder, w ten sposób:

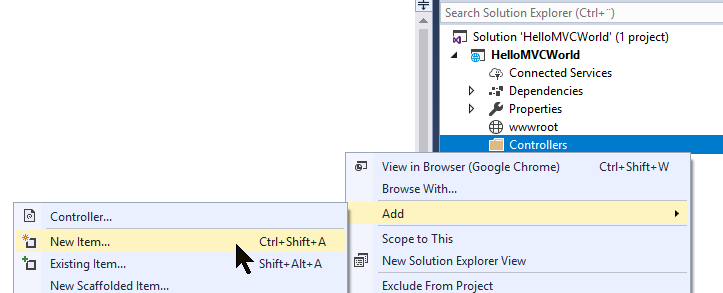
Pojawi się okno dialogowe z prośbą o podanie nazwy nowego folderu - wystarczy wpisać "Controllers". Teraz możemy w końcu dodać do projektu naszego pierwszego kontrolera. Kliknij prawym przyciskiem myszy na nowy folder i wybierz Add -> New Item..., w ten sposób:

Visual Studio zaproponuje zastosowanie generowania nowego kontrolera. Co oznacza, że na podstawie modelu zostaną wygenerowane metody robiące wiele dodatkowych rzeczy. Jednak ten poradnik polega na uczeniu się od podstaw, więc powinieneś wybrać szablon o nazwie "MVC Controller - Empty", a następnie kliknąć przycisk Add.
Pojawi się okno dialogowe z prośbą o podanie nazwy nowego kontrolera. Chcielibyśmy nazwać go "HomeController", więc wpisz w oknie dialogowym tekst i naciśnij Ok. Zostanie wygenerowany nowy kontroler, który będzie wyglądał następująco:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
namespace HelloMVCWorld.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}Jak widać, wygląda jak zwykła klasa C#. Dziedziczy klasę Controller, dzięki temu framework .NET traktuję klasę jako MVC Controller. Posiada jedną metodę o nazwie Index(), która spróbuje zwrócić domyślny widok, wywołując metodę View(). Platforma .NET będzie mogła znaleźć odpowiedni widok, jeśli istnieje, w jednym z miejsc, w których są automatycznie wyszukiwane widoki. Jednak nie potrafimy jeszcze tworzyć widoków, nauczymy się tego w dalszej części kursu. Zmieńmy więc metodę, żeby zwracała znaną już wiadomość „Hello, MVC world!”. Edytujmy pojedynczy wiersz metody, aby wyglądał teraz tak:
public IActionResult Index()
{
return Content("Hello, MVC world!");
}To wszystko, czego potrzebujemy - mamy teraz kontroler z metodą Index(), który zostanie wywołany podczas uruchamiania projektu, dzięki domyślnemu routingowi, który zastosowaliśmy wcześniej. Naciśnij F5, aby uruchomić swój projekt i przekonaj się sam - powinieneś zobaczyć nasze powitanie, gdy tylko uruchomiona zostanie domyślna przeglądarka.
Podsumowanie
Stworzyliśmy teraz pierwszą część projektu MVC: Controller. Prawdziwe projekty będą prawdopodobnie zawierać więcej niż tylko jeden kontroler, ale na razie nam wystarczy jeden. Przejdź do kolejnych artykułów, w których najpierw wprowadzimy View (widok), a następnie Model model. W tym momencie MVC może wydawać się zbyt skomplikowany, ale jak tylko zrozumiesz podstawowe zasady, wszystko zacznie mieć sens.
Ponadto możesz mieć pewność, że istnieje o wiele więcej rzeczy związanych z kontrolerem niż to, o czym mówiliśmy w tym artykule - to tylko wprowadzenie do koncepcji i sposób, aby uzyskać swój pierwszy działający projekt MVC. W dalszej części poradnika porozmawiamy dużo więcej o kontrolerach!