This article has been localized into Polish by the community.
Tworzenie Widoku
Jeśli przeczytałeś poprzednie artykuły, powinieneś mieć bardzo prosty projekt ASP.NET MVC, który wyświetla prostą wiadomość „Hello, MVC World!”. Napis jest generowany bezpośrednio w kontrolerze i zwracany jako zwykły tekst do przeglądarki, oczywiście takie rozwiązanie nie będzie praktyczne w przypadku bardziej zaawansowanych zadań. Chcemy, aby strony były dynamiczne, tworzone za pomocą HTML i innych technologii internetowych. W tym celu potrzebujemy widoków, które są wizualną reprezentacją modelu zwróconego przez kontroler.
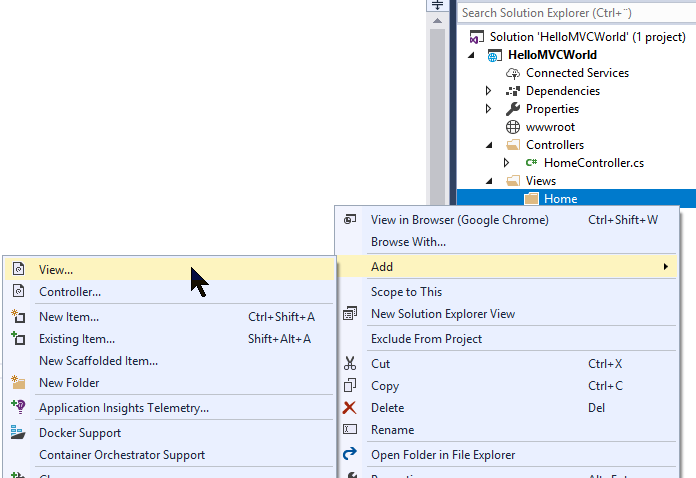
Ponieważ stworzyliśmy już kontroler (nazywany HomeController), jesteśmy teraz w punkcie, w którym powinniśmy utworzyć dla niego View (widok), a nie tylko zwracać fragment tekstu. Jak widzieliśmy w poprzednim artykule, kontrolery zazwyczaj znajdują się w folderze o nazwie "Controllers", więc powinniśmy mieć również folder o nazwie "Views". Kliknij prawym przyciskiem myszy w Solution Explorer i wybierz Add -> New Folder, tak jak w poprzednim artykule. Zazwyczaj też karzdy kontroler posiada własy folder, więc w nowym folderze Views utwórzmy folder o nazwie Home, aby zawierał widoki dla naszego kontrolera HomeController. Dzięki temu jesteśmy teraz gotowi do utworzenia widoku w naszym nowym folderze:

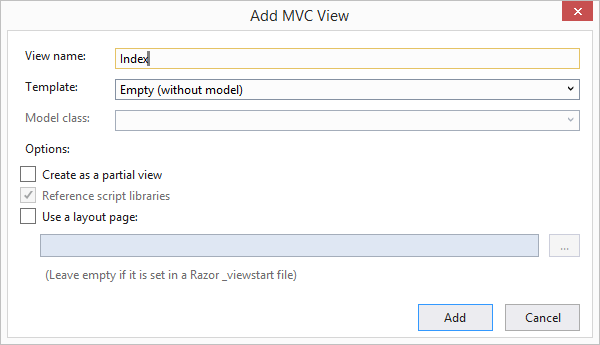
Zobaczysz okno dialogowe z dużą ilością opcji. Wszystkie są bardzo istotne i omówimy je później w tym poradniku, ale na razie dodajmy prosty widok do naszego projektu. Możesz to zrobić, używając ustawień, których użyłem na tym zrzucie ekranu:

Kliknij przycisk Add, aby w końcu uzyskać nasz nowy widok. Kod w nim będzie wyglądał mniej więcej tak:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
</body>
</html>Jest to po prostu jakiś standardowy HTML dla pustego dokumentu, z tylko niewielkim kodem związanym z MVC na górze, opartym na składni Razor, którą omówimy w jednym z nadchodzących rozdziałów. Na razie zignoruj to i pracuj z HTML, który, miejmy nadzieję, już znasz i rozumiesz.
Dokonajmy niewielkiej modyfikacji HTML, aby wyświetlić pozdrowienia - powinno to oczywiście nastąpić między tagami tak jak w przykładzie:
<body>
<span style="font-size: 18pt;">Hello, <b>MVC</b> world!</span>
</body>Musimy tylko zrobić jeszcze jedną rzecz: w poprzednim artykule zmieniliśmy metodę Index(), aby zwrócić prosty fragment tekstu zamiast widoku. Teraz gdy chcemy użyć widoku, musimy go zmienić, więc otwórz HomeController i zmodyfikuj metodę Index() w następujący sposób:
public IActionResult Index()
{
return View();
}Teraz wszystko powinno być na swoim miejscu, więc po prostu naciśnij F5, aby uruchomić projekt, miejmy nadzieję, że zobaczysz nasz nowy piękny widok w przeglądarce zamiast nudnego kawałka zwykłego tekstu, który widzieliśmy w ostatnim artykule.
Jak to działa?
Dzięki domyślnym mechanizmom routingu, które można znaleźć w środowisku ASP.NET MVC, główny adres URL jest automatycznie kierowany do metody Index() w HomeController (nie martw się jeszcze o routingu, omówimy to zagadnienie wkrótce). Wywołanie metody View() powoduje przeszukanie wielu lokalizacji w celu znalezienia widoku o pasującej nazwie, w tym przypadku ścieżka wygląda następująco \[główny projekt]\Views\[nazwa kontrolera]\Index.cshtml. Ten widok jest następnie interpretowany (ponieważ może zawierać kod Razor), a następnie wrócił jako wyjście do przeglądarki.
Podsumowanie
Z powodzeniem połączyliśmy Controller i View, aby wygenerować rzeczywistą stronę internetową. To może wydawać się wciąż jak voodoo lub czarna magia, ale po prostu przejdź dalej i poczuj jak dużo oferuje ten freamework, zanim spróbujesz w pełni zrozumieć wszystkie koncepcje.
Jest jednak dużo więcej informacji na temat Views, aby w pełni wykorzystać możliwości ASP.NET MVC - to było tylko wprowadzenie, abyś mógł zacząć działać. W nadchodzącym rozdziale zajmiemy się głębiej tematem widoków.