This article is currently in the process of being translated into Vietnamese (~44% done).
Layout Files
Như đã xem trong phần giới thiệu của chương, một Layout cho phép bạn có thể dùng lại phần chung qua các trang trong dự án. CHúng ta có thể dùng bằng các xác định các phần chung trong tệp layout và sau đó chỉ đến tệp này từ tất cả các trang (trừ khi bạn không muốn dùng layout)
Trong ASP.NET MVC, layout trông giống như vậy và cũng có đuôi .cshtml, ví dụ:
_Layout.cshtml
<!DOCTYPE html>
<html>
<head>
<title>Layout</title>
</head>
<body>
@RenderBody()
</body>
</html>Notice how it's almost just a regular HTML file, except for the RenderBody() Razor method. This part is required in a Layout file, because it specifies where the content of the page using the Layout should be placed. A file using the Layout could look like this:
LayoutTest.cshtml
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
<p>Hello, world!</p>Again, the magic happens in the Razor part, where we specify the Layout to be used. ASP.NET MVC will now combine these two files each time the LayoutTest view is used, resulting in something like this when the page is returned to the browser:
Result
<!DOCTYPE html>
<html>
<head>
<title>Layout</title>
</head>
<body>
<p>Hello, world!</p>
</body>
</html>Adding a Layout to your MVC project
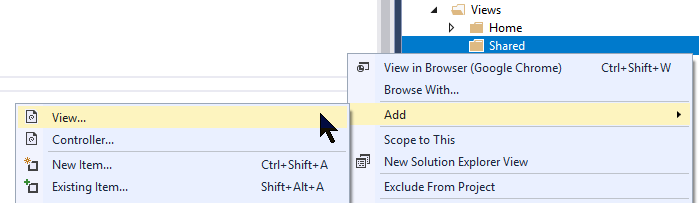
We already discussed, in a previous article, how you can add Views to your project. Fortunately, it's just as easy to add a Layout view to your project, as I will now demonstrate, but there are a couple of guidelines that I would like for you to know about first:
- Layout thường đặt trong thư mục con của thư mụcViews gọi là thư mục Shared. Đây là một vị trí trong ASP.NET sẽ được tìm tự động nếu bạn không chỉ định đường dẫn cụ thể tới tệp Layout.
- Tên của tệp Layout thường bắt đầu bằng _, để chỉ ra rằng đó không phải là View thông thường. Nếu bạn chỉ dùng một Layout, có thể đặt đơn giản là _Layout.cshtml - hay nói cách khác, dùng tên để chỉ ra rằng Layout được sử dung cho mục đích như AuthenticatedUserLayout.cshtml.
Chúng ta hãy thêm Layout vào dự án của chúng ta:

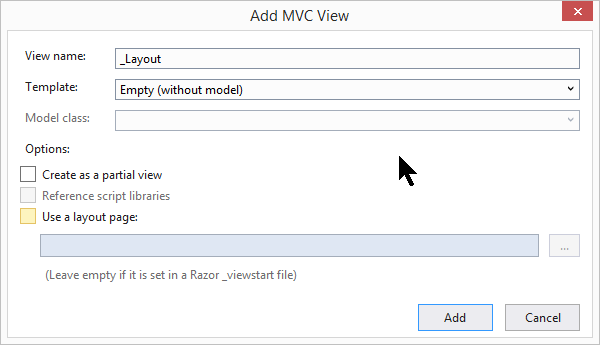
In the dialog, you basically just have to fill out the name and make sure that partial/layout options are not checked:

Một tệp tên là _Layout.cshtml sẽ được tạo ra, có chứa HTML và một layout ở trên. Tất cả những gì bạn cần là thêm markup vào và sau đó thêm phương thức RenderBody() vào trong phần mà bạn muốn:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>_Layout</title>
</head>
<body>
</body>
</html>With that in place, you are now able to reference your Layout from one of your pages, like we showed previously in this article:
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
<p>Hello, world!</p>Summary
Layouts allow you to specify common markup in just one place and re-use it across multiple pages. ASP.NET MVC supports multiple layouts, if you need it, and you can of course decide if all or just some of your pages should be using a specific Layout. There are still a few Layout-related tricks that I haven't shown you yet, as you'll see in the next articles, so please read on.