This article has been localized into Spanish by the community.
¡Hola, Mundo MVC!
Con una versión de Visual Studio instalada e iniciada, estamos listos para crear nuestra primera aplicación ASP.NET, que llamaremos "HelloMVCWorld" - esta será nuestra propia, ligeramente modificada versión del extremado clásico ejemplo de "¡Hola mundo!" que es el comienzo de casi cualquier tutorial de programación.
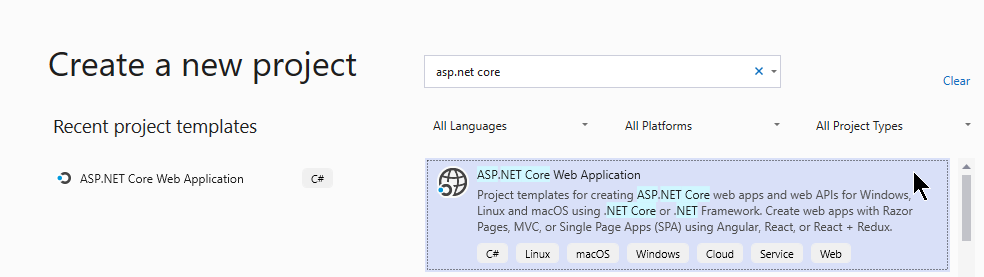
En Visual Studio, en el menú File, seleccione New -> Project. Aparecerá el cuadro de dialogo Nuevo Proyecto, donde seleccionaras el tipo de proyecto, nombre y ubicación. Para este tutorial, usaremos una aplicación web "ASP.NET Core" - puedes buscarlo en la lista o usar la caja de búsqueda, como lo he hecho en el screenshot:

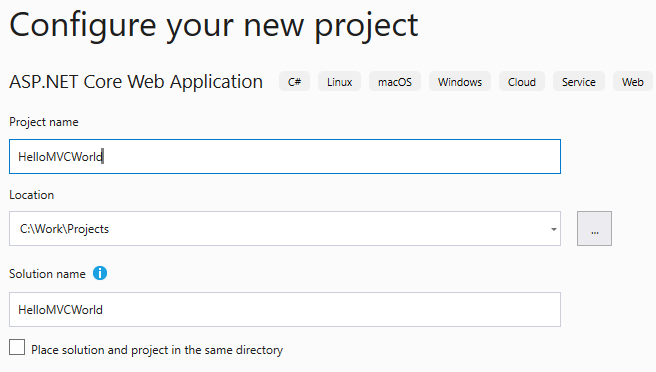
Luego de hace click en Next, se te mostrará una ventana donde podrás especificar los detalles de tu proyecto. Necesitaras especificar un nombre y una ruta, p.ej. lo siguiente:

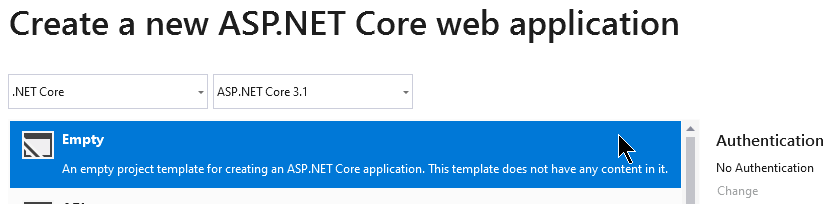
Con todos los detalles en su lugar, puedes presionar el botón Create para proceder al paso final. Aquí se te pedirá seleccionar la Plantilla que será usada cuando se cree el proyecto:

Te podrás sentir tentado a elegir la plantilla llamada "Web Application (Model-View-Controller)", porque después de todo, MVC es sobre lo que trata este tutorial ¿no? Sí, lo es, peroen este tutorial, aprenderás todo desde cero y la plantilla MVC incluye bastantes cosas por defecto - es realmente una completa, pero pequeña web cuando se crea. Esto podría ser demasiado confuso, en vez de eso selecciona la plantilla Vacía - esta solo contiene los archivos mínimos que que necesitas para crear tu aplicación web MVC.
Prosiga haciendo click en el boton Create una vez más.
Visual Studio ahora creará un nuevo proyecto para ti, que contiene solo un par de archivos. Lo creas o no, esto es actualmente todo lo que necesitamos para el clásico saludo de"¡Hola, mundo!" - intenta pulsar F5 y compruebalo tu mismo. Esto hará que Visual Studio compile tu nuevo proyecto y abrá la página web resultante en tu navegador por defecto, que simplemente mostraría el mensaje "¡Hola, mundo!. Pero ¿cómo sucedio esto?
Por defecto, VS crea un archivo llamado Startup.cs - este hace la configuración básica, que más tarde discutiremos en este tutorial, pero por ahora, miremos esta línea de código:
await context.Response.WriteAsync("Hello World!");Ahora vamos a cambiar este mensaje para que esté relacionado con MVC, como se prometió. Si tu proyecto sigue ejecutándose, tus archivos de proyecto estarán en modo de solo lectura, por lo que necesitas parar la web, ya sea cerrando la ventana del navegador que abrió VS o seleccionando Depurar -> Detener depuración (o pulsando Shift+F5). Ahora ya puedes editar el archivo Startup.cs, simplemente cambia el mensaje para que la línea de códiga sea como esta:
await context.Response.WriteAsync("Hello, MVC World!");Ejecuta tu proyecto otra vez (desde el menú Depurar o presionando F5), y ahí lo tienes, ¡el mensaje se ha cambiado!
Resumen
Enhorabuena, acabas de crear una aplicación web muy simple, pero aún no hemos visto ningún modelo, vista o cotrolador. Cambiaremos eso en el siguiente artículo, donde comenzaremos el proceso de aprendizaje de MVC dando un vistado a los controladores.