This article has been localized into Romanian by the community.
Crearea unui Controller
În ultimul articol ați creat primul dvs. proiect ASP.NET MVC. Avea funcționalitate încorporată pentru a afișa un simplu mesaj lumii, dar binențeles că vreți mai mult decât atât! Primul lucru relevant pe care trebuie să îl adăugați la noul, aproape gol, proiect MVC (Model-View-Controller) este un Controller.
Așa cum am vorbit mai devreme, Controller se comportă ca un om de legătură - acesta vă va combina un Model cu un Viewși va oferi rezultatul utilizatorului final. Cu toate astea nu este necesar să aveți nici Model, nici View - Controller-ul poate să se descurce singur cu cele mai simple operații, de exemplu trimiterea unui mesaj simplu sau redirecționarea utilizatorului în altă parte.
În orice caz, trebuie să faceți anumite lucruri înainte să adăugați un controller nou la proiectul dvs.
Adăugarea suportului MVC la un proiect Web
În articolul anterior, am creat un nou proiect web folosind un șablon gol. În momentul de față avem o aplicație web simplă, așa că trebuie să adăugați support MVC, pentru a permite framework-ului .NET și serverului web cum să proceseze cererile primite etc. Vă amintiți de fișierul Startup.cs pe care l-ați modificat în articolul anterior? Este timpul să îl redeschideți în Visual Studio și să căutați funcția ConfigureServices. Momentan este goală, schimbați-o prin adăugarea următoarei linii:
services.AddMvc();Funcția ar trebuie să arate în felul următor:
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}Trebuie să modificați și funcția Configure() - anterior conținea niște cod pentru afișarea mesajului "Hello, MVC world!", dar acum vreți ca noul Controller să se ocupe de acest task pe viitor. Aplicația dvs. trebuie să știe cum să recunoască cererile primite către controllerele dvs. și pentru asta, folosește conceptul de rute (en: routes). Vom vorbi mult mai multe despre rutare (en: routing) mai târziu, pentru că este un subiect complex, dar deocamdată veți folosi câteva linii de cod, găsite la baza codului din exemplul de mai jos, pentru a adăuga rutarea standard către aplicație. Așă că modificați-vă funcția Configure() din fișierul Startup.cs să arate așa:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if(env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseRouting();
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute();
});
}Acum sunteți pregătit să adăugați primul Controller!
Adăugarea unui Controller
Structura proiectului unui aplicații MVC depinde de dvs. - puteți pune toate Controller-ele, Model-ele, View-urile și alte fișiere în rădăcină dacă doriți. Cu toate astea de obicei este o idee bună să le organizați în foldere relevante, de exemplu: un folder "Controllers" pentru Controller, un folder "Views" pentru View și tot așa. Odată ce vă obișnuiți cu o anumită structură, fie una comună sau una creată de dvs. o să navigați mai ușor prin proiectul dvs. și prin fișierele de lucru.
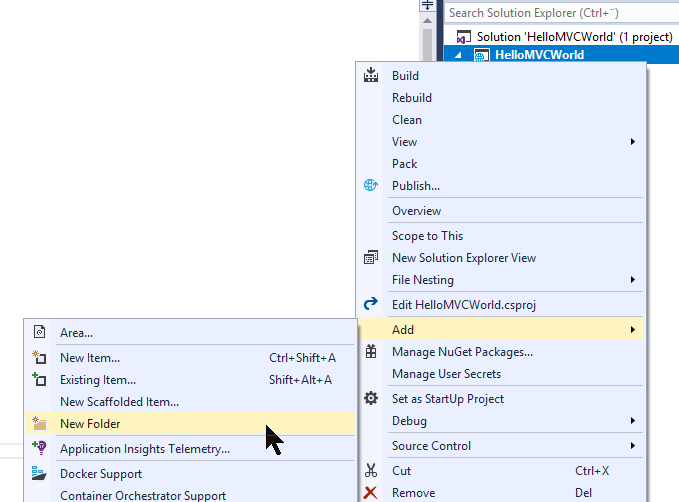
Hai să trecem la treabă, adăugați un folder nou la proiectul dvs. denumit "Controllers". Faceți click-dreapta în proiect și selectați Add -> New Folder, în felul următor:

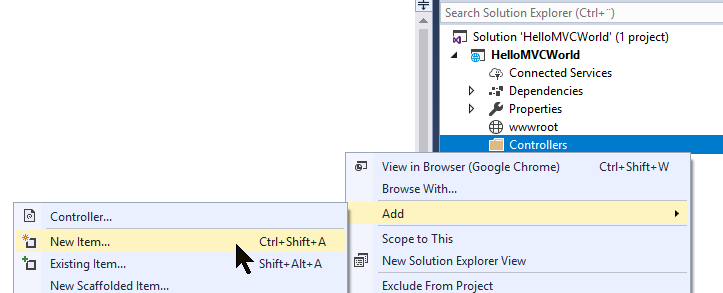
Un dialog se va deschide ce vă cere numele folderului nou creat - adăugați "Controllers". Acum puteți adăuga primul Controller la proiectul dvs. Faceți click-dreapta pe folderul nou și selectați Add -> New Item..., în felul următor:

Visual Studio vă va oferi să aplicați scaffolding (ro: schema) la noul dvs. controller, asta înseamnă că vă va crea o serie de funcții ce fac diverse lucruri. Cu toate astea acest tutotial vă învață să le faceți de la zero, așă că selectați "MVC Controller - Empty" și apăsați butonul Add (ro: adaugă).
Un dialog se va deschide ce vă cere numele controller-ului nou creat - îl veți denumi "HomeController", așă că adăugați numele acesta în dialog și apăsați Ok. Un nou Controller va fi generat pentru dvs. și va arăta în felul următor:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
namespace HelloMVCWorld.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}Așa cum puteți vedea, arată ca orice clasă C#. Moștenește clasa Controller, în modul acesta fremework-ul .NET știe să trateze această clasă ca un Controller MVC. Are o metodă denumită Index(), ce va încerca să întoarcă view-ul standard chemând metoda View(). Framework-ul .NET este capabil să găsească view-ul potrivit, dacă există, în unul din multiplele locații unde caută automat view-uri. Dar încă nu ați ajuns unde sunt introduse view-urile, așă ca veți schimba metoda de afișare a faimosului mesaj “Hello, MVC world!”. Schimbați singura linie a metodei pentru a arăta așa:
public IActionResult Index()
{
return Content("Hello, MVC world!");
}Asta este tot ce aveți nevoie - acum aveți un Controller cu o metodă Index(), ce va fi chemată atunci când rulați proiectul dvs., mulțumită rutării standard ce ați aplicat-o anterior. Apasă F5 pentru a rula proiectul dvs. și să vă convingeți - ar trebui să vedeți urarea oferită lumii imediat ce browserul standard este lansat.
În concluzie
Ați creat prima parte a unui proiect MVC: Controller-ul. Proiectele normale probabil vor conține mai mult de un controller, dar pentru început veți avea doar unul și veți continua următoarele articole cu primul View și apoi primul Model. În acest moment vi se va părea MVC ca fiind foarte complicat, dar îndată ce veți înțelege principiile, va începe să capete sens.
De asemenea, fiți sigur că veți aprofunda Controllerul în articolele următoare, acest articol fiind doar o introducere a acestui concept și o modalitate prin care să creați și să rulați primul dvs. proiect MVC.