This article has been localized into Romanian by the community.
Crearea unui View
Dacă ați citit articolele anterioare, ar trebui să aveți un proiect ASP.NET MVC foarte simplu, capabil să afișeze un simplu mesaj “Hello world”. Acest text este generat direct din controller și oferit ca un simplu text către browser, dar binențeles că această metodă nu este practică decât pentru taskurile rudimentare. Ce vă doriți, binențeles, sunt paginile dinamice, create cu HTML și alte tehnologii web. Pentru aceasta, avem nevoie de Views, ce sunt reprezentarea vizuală a Model-ului oferit de Controller.
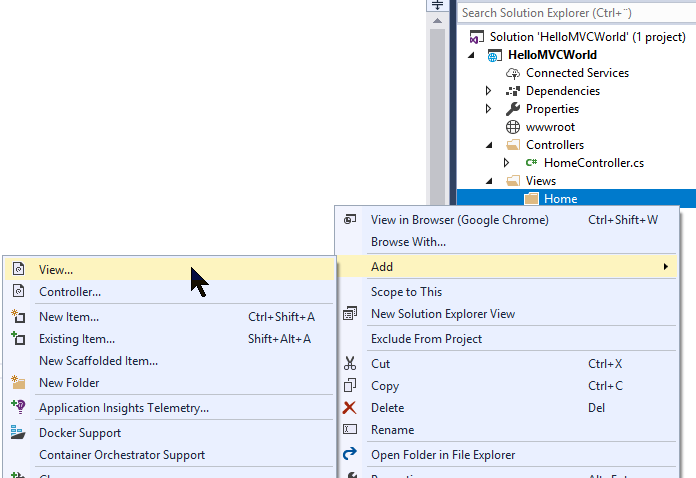
Din moment ce ați creat un Controller (denumit HomeController), sunteți în punctul în care îi veți crea un View, în loc să ofere doar o bucată de text. Așa cum ați văzut în articolul anterior, Controller-ele stau de obicei într-un folder denumit “Controllers”, așa că într-un mod similar trebuie să creați un folder “Views”. Faceți click dreapta pe proiect în Solution Explorer și selectați Add -> New Folder, așa cum am făcut în articolul anterior. De regulă ar trebui să aveți un folder per Controller, așa că în folderul nou creat, Views, veți crea un folder denumit Home, ce va conține View(urile) ale HomeController-ului. Odată creat, sunteți pregătit pentru a crea un View în folder:

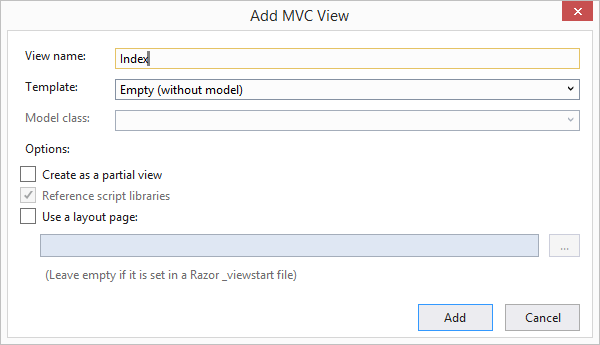
Veți vedea un dialog cu multiple opțiuni. Toate sunt relevante și marea majoritate vor fi explicate mai târziu, dar pentru moment, veți adăuga un simplu View proiectului dvs. Puteți face asta urmărind opțiunile folosite în captura de ecran de mai jos:

Apasă pe Add și ați creat noul View. Codul din el va arata în modul acesta:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
</body>
</html>Este practic niște cod standard HTML pentru un document gol, cu puțin cod tipic MVC la început, bazat pe sintaxa Razor, ce va fi explicată în capitolele următoare. Pentru moment, ignorați-l și lucrați cu HTML, ce probabil îl știți și înțelegeți.
În acest punct veți face o mică modificare la codul HTML, pentru a afișa o salutare lumii - ce binențeles va fi scrisă între tag-uri, în modul următor:
<body>
<span style="font-size: 18pt;">Hello, <b>MVC</b> world!</span>
</body>Trebui să mai faceți un lucru: în articolul anterior, ați modificat metoda Index() pentru a afișa un simplu text în locul unui View. Acum doriți să folosiți un View, trebuie schimbat la loc, așa că deschideți controller-ul HomeController și modificați metoda Index() în felul următor:
public IActionResult Index()
{
return View();
}Acum totul ar trebui să fie gata, așă că apăsați F5 pentru a rula proiectul și probabil veți vedea view-ul dvs. nou și draguț, în locul plictisitului text creat în articolul anterior.
Cum funcționează
Mulțumită mecanismului standard de rutare găsit în framework-ul ASP.NET MVC, URL-ul rădăcină (en: root) este automatic rutat către metoda Index() a HomeController-ului (nu vă îngrijorați despre rute încă, vor fi explicate curând). Cu o apelare a metodei View(), câteva locații sunt căutate pentru a găsii View-ul cu același nume, în cazul de față \[proiectul rădăcină]\Views\[numele controller-ului]\Index.cshtml. Acest view este interpretat (ar putea foarte bine să conțină cod Razor) și apoi afișat în browser.
În concluzie
Ați reușit cu succes să combinați un Controller și un View pentru a genera o pagină web. Încă va părea voodoo sau magie neagră pâna să înțelegeți toate conceptele, dar pe masură ce parcurgeți tutorialul și înțelegeți cum funcționează veți vedea cât de puternic este framework-ul.
Încă sunt multe ce trebuie să știți despre View-uri, pentru a profita la maxim de ASP.NET MVC - aceasta a fost o introducere, pentru a vă porni. Într-un capitol următor, vom diseca subiectul Views.