This article has been localized into Romanian by the community.
Crearea unui Model
În ultimele două articole, ați început prin crearea unui Controller și apoi a unui View. Le-ați combinat pentru a crea o simplă pagină web ce are la bază HTML. Dar, în acest moment, View-ul dvs. ar fi putut fi un simplu fișier HTML, pentru că a afișat doar HTML. Idea din spatele MVC (Model-View-Controller) este de a amesteca HTML cu date generate de către server și aici își face rolul Model-ul.
În arhitectura MVC, Model-ul este generat de Controller și apoi este oferit View-ului, acesta din urmă afișează datele relevante utilizatorului. Așa cum ați văzut în articolul anterior, putem să nu creăm Model-ul dacă nu avem date generate de server pentru o anumită pagină, dar atunci când aveți, veți folosi un Model.
Dar cum arată un Model? Asta depinde de dvs., deoarece un Model poate fi orice obiect găsit în framework. Ar putea fi un simplu număr sau string, sau ar putea fi un obiect complex instanțiat de o clasă, ex: o clasă User ce deține informații despre utilizator, un item GuestbookEntry ce conține o postare într-o carte de oaspeți sau orice altceva. Asta înseamnă că Model-ul poate fi o clasă pe care o aveți deja, ex: ceva ce provine dintr-o bază de date, sau o clasă pe care o creați specific să devină Model pentru unul sau multilple View-uri.
Adăugarea unui Model
Adăugați un Model în proiectul dvs. HelloMVCWorld (creat în articolul anterior depre Controller-e). De dragul exemplului, veți crea un nou Model în loc să vă bazați pe ceva deja definit în proiect.
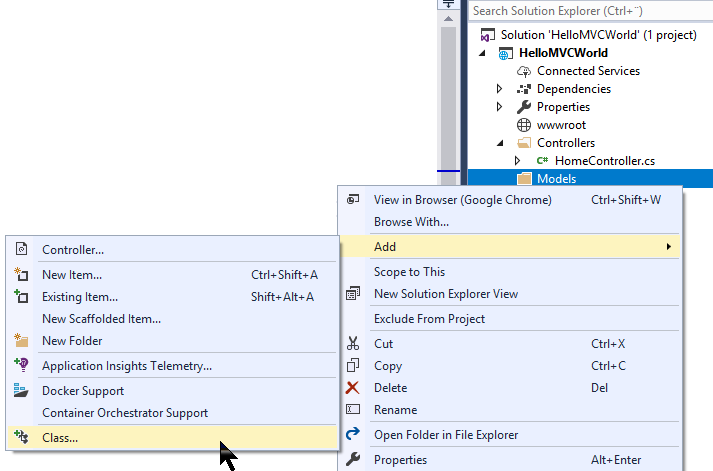
Așa cum păstrați Controller-ele într-un folder denumit „Controllers” și View-urile într-un folder denumit „Views”, veți adăuga un folder denumit "Models" în rădăcina proiectului. Faceți click dreapta pe numele proiect în Solution Explorer și selectați Add -> New Folder, așa cum am făcut în articolele anteriore. Atunci când ați adăugat folderul "Models", este timpul să creați un Model. Așa cum a fost menționat, model-ele sunt clase obișnuite, așa că asta veți adăuga:

Din moment ce folosiți această clasă să conțină informații de bază despre un film (en: movie), în dialog-ul ce va apărea pe ecran adăugați simplu Movie.cs ca și numele clase noi. Visual Studio va crea o clasă nouă și goală pentru dvs., ce va arăta în felul următor:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace HelloMVCWorld.Models
{
public class Movie
{
}
}După ce adăugați anumite proprietăți de bază - clasa ar trebui să arate în felul următor:
public class Movie
{
public string Title { get; set; }
public DateTime ReleaseDate { get; set; }
}Acum Model-ul dvs. este gata. Cum a fost menționat mai devreme, Model-ul ar trebui instanțiat de către un Controller, așa că veți merge la HomeController-ul creat într-un articol anterior. Acesta doar întorcea un View prin metoda Index(), în felul următor:
public IActionResult Index()
{
return View();
}Hai să schimbați această metodă să întoarcă un View cu un Model:
public IActionResult Index()
{
Models.Movie movie = new Models.Movie()
{
Title = "The Godfather",
ReleaseDate = new DateTime(1972, 3, 24)
};
return View(movie);
}Ați făcut două schimbări: ați instanțiat un nou obiect Movie, cu unul dintre cele mai aclamate filme din lume și ați trimis obiectul metodei View(). Asta va asigura că Model-ul dvs. este disponibil View-ului dvs. Vă amintiți de View-ul creat în articolul anterior, denumit Index.cshtml? A venit vremea să îl deschideți și să îl observați.
Așa cum s-a menționat anterior, un View poate funcționa și fără un Model, dar atunci când doriți să folosiți un Model, trebuie să anunțați View-ul și să menționați ce tip este Model-ul. Aceasta este realizată cu directiva Razor @model, de obicei la începutul unui fișier View, în felul următor:
@model HelloMVCWorld.Models.MovieAcum View-ul dvs. știe ce să aștepte de la un model de tipul Movie, aceasta ne oferă cel puțin două avantaje: dacă un tip greșit de model este oferit în mod accidental View-ului, o eroare va fi ridicată și de asemenea, Visual Studio vă va putea ajuta cu IntelliSense atunci când folosiți Model-ul în View. Așă că faceți în felul următor:
@model HelloMVCWorld.Models.Movie
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@Model.Title</title>
</head>
<body>
The movie <b>@Model.Title</b> was released @Model.ReleaseDate.ToLongDateString()
</body>
</html>Observați cum se face referință la cuvântul de bază Model de multiple ori în markup - aceasta oferă acces direct către Model-ul oferit în View, în acest caz: instanța unei clase de tipul Movie. Asta înseamnă că puteți folosi proprietățile ei, ex: proprietățile Title (ro: titlu) și ReleaseDate (ro: dată de lansare). Este timpul să testați munca dvs. - apăsați F5 pentru a rula proiectul și ar trebui să vedeți informațiile despre "The Godfather" (ro: Nașul).
După cum ați putut observa s-a adăugat un prefix cuvântului cheie din Model, caracaterul @ (at), ex: @Model.Title. Acesta face parte din sintaxa Razor, de care vom vorbi într-un capitol următor.
În concluzie
Felicitări, ați reușit să combinați toate elementele: un Model, un View și un Controller (MVC). Chiar dacă anumite concepte par învăluite de mister în momentul de față, dar a fost important ca să vedeți ceva complet funcțional și să înțelegeți, înainte să parcurgeți toată teoria. Citiți în continuare pentru a învăța despre această extraordinară tehnologie!